Holy guacamole guys! It’s finally here!
Yesterday during the Adobe Max keynote, Adobe announced and released their text-to-vector AI beta in Illustrator.
An actual photo of me yesterday:
This means you can prompt directly in Adobe to generate completely custom, fully editable vectors!
Generate a fleet of icons for your website, create beautiful illustrative scenes for your social post, or generate characters for your children’s book all within seconds in Illustrator!
How to Add Text-to-Vector AI to Illustrator
Adding this new AI to your illustrator is pretty simple.
Just update your Illustrator application to v28.0 or higher and viola, your creative process has just been enhanced with AI.
If you’re not seeing the v28.0 update, you’ll likely just have to update your Creative Cloud client. Check the bottom of your Creative Cloud to see if there’s a button to update.
Of course, all of this assumes you’ve already purchased a Creative Cloud subscription.
If you do not have a Creative Cloud license, but you’d like to get one, click this link to get started (or this link if you’re a student/teacher).
If Adobe’s plans are understandably a little out of your price range, don’t worry, Adobe is working on an online version of this feature that will be more available to everyone. They haven’t launched it yet, but I’ll update this article as soon as they do.
How to use Text-to-Vector in Illustrator
Simply make a rectangle to select the space and size of illustration you’d like to generate, press the “Generate (Beta)” button on the Contextual Task Bar, select the type of vector graphic you’d like to generate (icon, subject, scene, or pattern), type your prompt in the Task Bar, and then press generate!
It’s that simple!
Illustrator then connects to the Firefly engine online and generates a few options for you to choose from. This means that you will need to be connected to the internet to use Text-to-Vector.
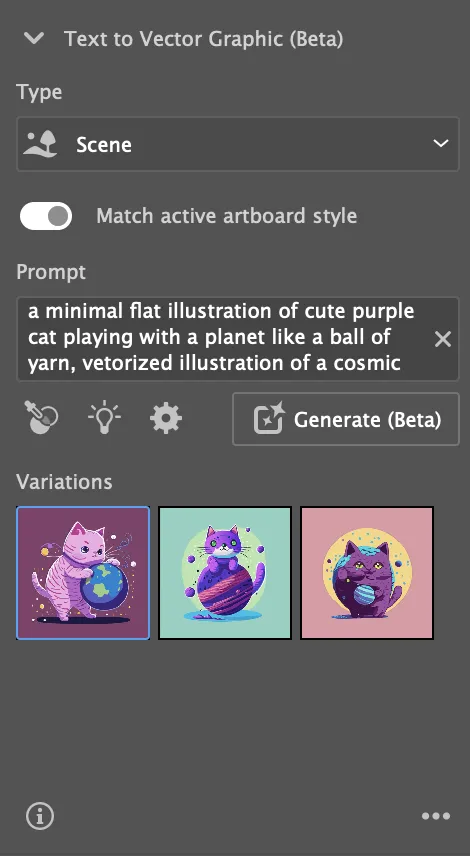
Once the AI finishes generating, you’ll be given 3 options in the Text-to-Vector Graphic properties panel.
Ensure you still have your rectangle selected and then click through each option in the properties panel to view the full-sized illustration.
You can edit and iterate on your prompt as many times as you want in the properties panel. Simply change the prompt in the textbox and press generate again.
Expert Hint: delete the options that are not close to what you are looking for, otherwise I find the AI references previous versions and tends to loop in on similar color palettes and compositions as what it previously generated.
Adobe takes everything in the artboard as context of what you’d ultimately like to generate.
If you are still getting stuck in a color loop try changing the color palette of one of the options (AI recolor can help you do this fast) and then try regenerating.
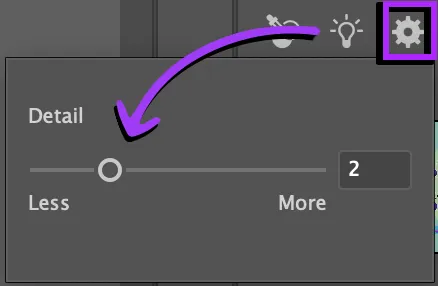
Lastly, don’t be afraid to play around with the settings/detail slider!
The lower the number (further left) the less detail the AI will generate when you press the button, the higher the number (further right) the more detail. For the most part, I’ve noticed this mostly dictates the level of highlights and shadow.
Interested in a Custom Chatbot?
When I'm not writing AI art articles, I run a development company with my husband Matt.
Check our our chatbots!

How to Match a Style in Illustrator Vector AI
This is one of the coolest features Adobe added to Text-to-Vector!
Imagine the eye dropper tool, but it helps generate a completely new thing using the same styles that you eye droppered!
Let’s say you generated your main character for your children’s book, but now you need to generate her some friends. You’ll want the other characters to be unique but share the same illustrative style as the main character.
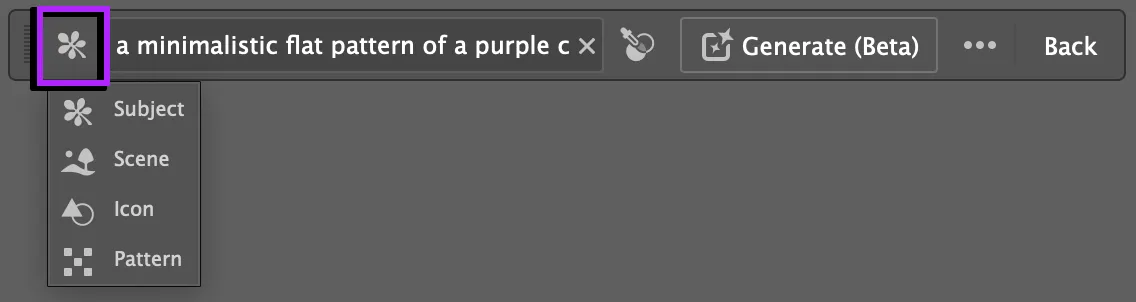
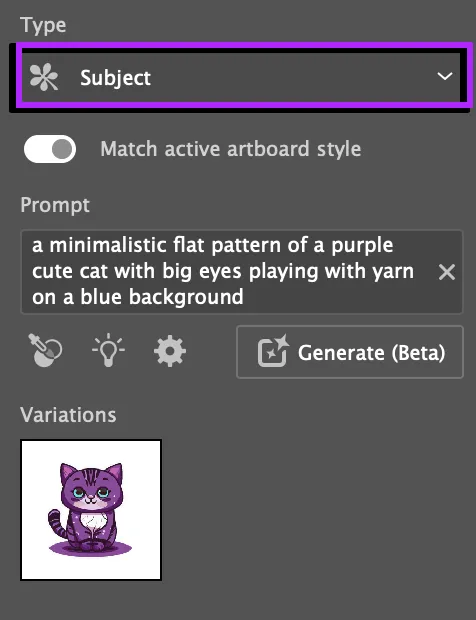
Simply create a new artboard, draw a new rectangle, and type your prompt like you usually do, but before you press generate, click the style picker under the prompt area in the properties panel.
Prompt: a minimalistic flat pattern of a purple cute cat with big eyes playing with yarn on a blue background
Next, click on the image you’d like to replicate the styles of and then press generate.
The new image options should now replicate the style and colors of the original image. It’s as easy as that!
What are Vector Graphic Types and When to Use Them
It’s sneaky, but Adobe actually has different AI models depending on the type of vector you’d like to generate.
It has dedicated AI for icons, characters, scenes, and patterns.
Each of these AIs have been trained to be good at a specific composition.

Icons
The Icons AI is good at generating super simple flat icons that you’d use on a website. It’s not great at generating anything with significant detail. An icon for a retro logo, for example, would require more detail than the Icons AI could handle.

Character
The Character AI, on the other hand, it great at detail! I’d use this AI for anything from character design, to logo icons, to item design. Basically, if you’d like an item in focus, I’d generate it with the Character Graphic Type. This graphic type struggles to generate a complete scene though; it usually generates the requested item with a clear background.

Scene
This is where the Scene AI comes in. As the name suggests, the Scene graphic type is great at generating an entire illustrative scene. Need a background for the character you just generated? Need an illustrative landscape for your social post? Then this is the graphic type for you! It is not always great at generating the subject of the scene so you might be best to combine illustrations from the Character type with the Scene type.

Pattern
Lastly, the Pattern AI is really good at generating seamless patterns! It’s as simple as that. ¯\(ツ)/¯
You can select Vector Graphic Type in either the contextual taskbar or in the properties area. The dropdown is beside each area’s prompting text box.
Monthly Prompt Inspiration
Learn new AI art styles with monthly style guides.
Text-to-Vector Prompting Tips & Tricks
This guide assumes you know the basics when prompting in any Firefly AI, and focuses on my prompting advice specific to Illustrator’s Text-to-Vector AI. If you want to brush up on the Firefly prompting basics, check out this prompting guide:
1. Be Patient
This isn’t necessarily prompting advice, but stick with me because it’s important!
You likely won’t get what you are looking to create your first try.
This is no stab at your ability to prompt, I promise!! It’s just facts.
Unlike all the social media posts you’ve likely seen with people reacting outrageously as the AI generates some stunning vector that they’ve generated on their “first time”, it takes 3-10 generations until you find something great.
Its important to keep in mind that this feature is in its beta. It’s literally two days old. It’s not going to consistently generate something perfect every time.
Beyond that, and contrary to popular belief, generating good AI images take time, iteration, and refinement.
You’ll want to refine your prompt through a few attempts as you start to understand the keywords the AI is focusing on. Maybe you need to add the colors you’d like in the artwork. Maybe you need to research the style you’re generating more to find better keywords. Maybe the composition is too complicated. On and on it goes!
You can quickly see how this process will require more time than social media has made us believe so be patient with yourself!
2. Use Adobe Stock for Keyword Inspiration
I know, I already called this tip out in the Basic Firefly Prompting Guide, but I wanted to talk about it again because it’s too good to ignore.
Unlike all other AI engines, in Firefly we have direct access to some of the data the AI was trained on!
All Firefly-powered features were, in part, trained on the Adobe Stock library.
You can simply go to Adobe Stock, search for images with a similar style, and check out the keywords they are described with.
Find commonly used words between all these images and try adding them to your prompt.
3. Research Your Style
Honestly, the true key to prompting is expanding your vocabulary. ¯\(ツ)/¯
You are essentially guessing at what words the AI knows that will create what you’ve envisioned.
The best way you can improve your prompt is learning more about the style you are trying to describe.
I know, “just google it” feels like lazy advice, but the more you understand the style the better you can describe it to the AI.
If you don’t want to fall into a Google research vortex, check out my style guides!
Every month I deep dive into a style, teach you a TLDR version of its history, and show you keywords that work in Firefly and Midjourney.
I created ones for Flat Vector Art, Art Deco, and Fashion Illustrations!
Midjourney & Firefly Tested Keywords
Monthly Inspo Right in Your Inbox
Sign-up and get style-specific keywords directly to your inbox every month.
4. Select More Area than you Need
Like when you use Generative Fill, make sure to make your rectangle selection larger than you’d like the resulting vector to be because the AI will generate the vector with padding.
This isn’t as big of a deal since you can rescale vectors infinitely, but it’s still annoying and something to note.
5. You Don’t Have to Build the Entire Image All At Once
AI can do some pretty magical things, but you don’t have to ask it to build the entire image, all at once. In fact, I’d actually recommend you don’t!
As discussed in the Graphic Vector Type section, each AI type is good at specific things. So you will get better vectors if you use each AI to build what it’s good at. Namely, if you’d like characters in a larger scene, use the character AI to generate the subject first, then generate the larger scene with the scene AI type.
Take the feature image of this blog for an example, I generated the cat first, then using the style picker, I generated the scene behind it.
Prompt: A minimalistic flat illustration of a cute cat with big eyes sitting on an alien planet, bright blue and purple, synthwave, a vectorized illustration of a cute cat in space.
Style Keywords Tested in Illustrator
(example prompts)
I’ve tested a few keywords to help get you started. I’ve used the same prompt in all the images below, I only add each of the keywords below to show you how they affect the results.

Flat
Minimalistic, 2 Dimensional illustrations. Clean simple shapes that combine to create something more.

Cartoon
Subjects are bright and playful with exaggerated proportions.

Watercolor
An illustrative style that uses translucent, diffuse paint. Vector versions of this style create thousands of tiny organic shapes that combine like a mosaic.

Retro
While retro is pretty ambiguous, it usually prompts the ai to generate illustrations from the 50’s-80’s. Think Synthwave concert posters or Jiffy Lube character illustrations.

Fashion Illustrations
These are illustrations made to focus on the clothing/accessories of the subject.

Line-Art
Just as the name indicates this style describes illustrations made purely out of lines.

Pop Art
While the pop art style is more than this, it is often depicted as bright, comic book-Esau illustrations.
Interested in learning more keywords? Check out my AI Prompt Inspo Guides! I deep dive into a style every month and test what keywords work in Midjourney and Firefly.
I created on for Flat Vector Art in November. I did not use Illustrator to generate these images since Firefly’s Text-to-Image generator is better than Illustrator’s at the moment. Stay tuned for more!
Midjourney & Firefly Tested Keywords
Monthly Prompt Inspiration
Deep dive into a new style every month and learn how to use it in your prompts!